GoEasy实现从php服务端到web客户端的实时通信和消息推送
GoEasy的网站标题是让Websocket更简单,但是呢我觉得虽然简单是简单了很多,但是它是收费的!!!而且还不是很便宜的样子,所以能用Websocket还是推荐用Websocket吧,毕竟这是基于原生开发的框架,相对于第三方程序还是要较好一些的。

gif动画过大所以依托于第三方平台,速度较慢
1.GoEasy介绍
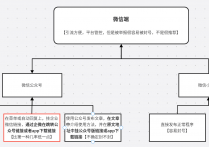
GoEasy专注于服务器与浏览器,浏览器与浏览器之间消息推送,完美兼容世界上的绝大多数浏览器,包括IE6, IE7之类的非常古老的浏览器。 GoEasy采用 发布/订阅 的消息模式,帮助您非常轻松的实现一对一,一对多的通信。是一款强大易用的websocket消息推送服务,web端,移动端都可以进行推送,这是个收费的产品,当然提供2个月免费试用期,针对不同的并发数量和消息发送条数都有价格明细。它有如下几个优点。
1)完美支持99.9%的浏览器,即使非常古老的IE6,IE7,IE8;
2)任何开发语言PHP 、C# 、Java 、Ruby 、Python 、C(++) 、node.js等
3)它在全球有多个数据中心,保证推送的实时可达性,实时高效;
4)独创的OTP技术+Https提高消息安全隐私;
5)稳定可靠,简单易用。
6)不但支持从服务端到客户端的推送,还支持从客户端到客户端的推送。更多资料可以去官网了解。
2.项目实例
1)首先到官网https://www.goeasy.io注册账号,并申请应用。
2)查看应用详情->获取到APP Keys
3)开始写客户端和服务端,分别用来接收消息和发送消息
4)官方开发文档:https://www.goeasy.io/cn/doc/
客户端接收消息部分(html版)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://cdn.goeasy.io/goeasy-1.0.17.js"></script>
</head>
<body>
<script type="text/javascript">
var goEasy = new GoEasy({
host:'hangzhou.goeasy.io',//应用所在的区域地址,杭州:hangzhou.goeasy.io,新加坡:singapore.goeasy.io
appkey: "项目的APPKeys",//替换为您的应用appkey
forceTLS:false, //如果需要使用HTTPS/WSS,请设置为true,默认为false
onConnected: function() {
console.log('连接成功!')
},
onDisconnected: function() {
console.log('连接断开!')
},
onConnectFailed: function(error) {
console.log('连接失败或错误!')
}
});
goEasy.subscribe({
channel: "name",//替换为您自己的channel
onMessage: function (message) {
console.log("Channel:" + message.channel + " content:" + message.content);
}
});
</script>
</body>
</html>服务端发送消息部分(PHP语言)
<?php
$content = isset($_POST['content'])?$_POST['content']:'默认内容';
$url = 'https://rest-hangzhou.goeasy.io/publish';
$post_data = array("appkey"=>"项目的APPKeys","channel"=>"name","content"=>$content);
echo php_ajax($url,$post_data);
function php_ajax($url, $post_data) {
$postdata = http_build_query($post_data);
$options = array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type:application/x-www-form-urlencoded',
'content' => $postdata,
'timeout' => 15 * 60
)
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
return $result;
}
?>返回值
{"code":200,"content":"OK"}