Ajax实现php页面下拉加载翻页(从mysql中获取数据)
下拉翻页是通过ajax请求,把页码传入php处理页,在php处理页中获得分页后到数据库中查询数据并返回json数组对象。

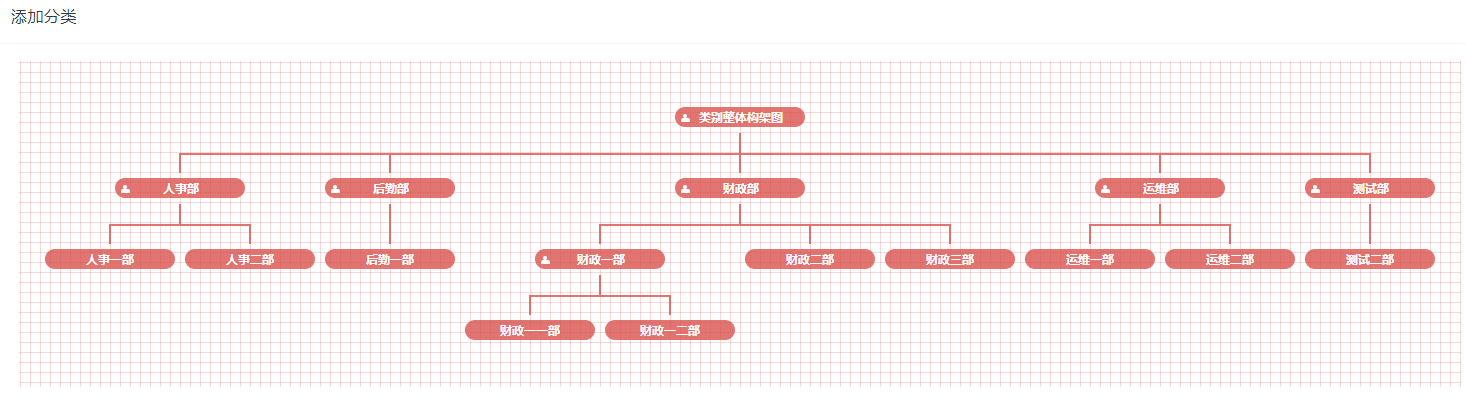
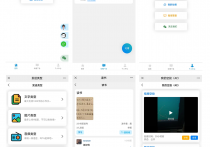
演示图
操作之前先建数据库,百度自行下载JQ库!
基本流程:
1.在首页中调用6条数据(本demo以6条数据为一页)并循环遍历显示在页面中
2.引入JQ,获取文档高度、窗口高度和滚动条高度,并定义页码变量
3.判断滚动条是否触底,如果触底便开始执行ajax、并把页码传给执行页
4.在执行页获取页码,然后到数据库中查询数据并转为json格式
5.首页ajax获取到执行页传来的json数据,并转为数组格式
6.通过if判断数据中是否存在数据,如果没有数据弹出提示
6.如果有数据便在js中循环遍历数据通过append()方法添加到页面中
7.执行完毕
模拟情景:
PHP版本:PHP7.3
数据库版本:Mysql5.7
数据库账号:root
数据库密码:root
数据库名字:ajax
实现目的:滚动条到底部时自动加载更多数据,全程无需重新加载整个页面
| 表名:type | |
| id | name |
| int(11)主键、自动递增 | varchar(20) |
index.php代码
<?php
// 连接数据库,判断数据库错误这一步省略了
$con=mysqli_connect("localhost","root","root","ajax");
// 执行mysql查询语句
$rt = mysqli_query($con,"select name from type limit 6");
// 获取数据
$list = mysqli_fetch_all($rt,1);
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="js/jquery.min.js"></script> <!-- 引入jq文件 -->
<title>Document</title>
<style>
body{display: flex;flex-wrap: wrap;}
div{display: inline-flex;border: 1px solid #000;text-align: center;height: 200px;width: 47.2%;margin: 5px;justify-content: center;align-items: center;}
</style>
</head>
<body>
<? foreach ($list as $k=>$v){ //foreach遍历数据 ?>
<div><?=$list[$k]['name']?></div>
<? } ?>
<script>
// 定义初始页码为2,因为我们已经获取完了第一页的数据
var p=2;
// 给整个页面添加滚动条事件
$(document).scroll(function () {
var dh = $(document).height(); //整个文档的高度
var wh = $(window).height(); //整个窗口的高度
var sh = $(document).scrollTop(); //滚动条的高度
if(sh+wh>=dh){
$.get("active.php",{p:p},function (data) { //通过ajax获取数据
var list = JSON.parse(data); //把ajax的json数据转为数组格式
if(list.length>0){ //数组内容大于0代表翻页成功
p++; //把页码加1
for (var i in list){ //循环遍历数据
$("body").append("<div>"+list[i]['name']+"</div>"); //把数据通过append格式插入到网页中
}
}else{ //下一页没有数据
alert("没有数据了");
}
});
}
});
</script>
</body>
</html>active.php代码
<?php
$con=mysqli_connect("localhost","root","root","ajax");
$p = isset($_GET['p'])?$_GET['p']:""; //接到ajax通过get传过来的页码
$page = ($p - 1) * 6; //把页码-1*6 每页显示6条数据
$rt = mysqli_query($con,"select name from type limit {$page},6");
$list = mysqli_fetch_all($rt,1);
//将数组转为json
echo json_encode($list);
exit;