ThinkPHP框架整合微信支付统一下单接口之Native扫码支付模式
此篇文章主要介绍了ThinkPHP6框架下整合微信支付之Native
手册里面有的东西不多介绍,请求参数、返回结果之类的请移步官方手册查看。本文主要是通过一个demo实例进行讲解微信支付之统一下单接口。
手册地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1
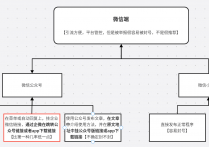
微信支付统一下单接口流程介绍:
将基本请求参数和随机字符串(见下文)写入到数组
生成签名(按照字典序排序)写入数组
将数组转为xml包
提交CURL请求(POST)
微信返回数据
生成随机字符串方法和签名生成方法见下文微信支付类下载地址。
微信支付统一下单接口必填请求参数:
appid 公众号ID
mch_id 商户号
nonce_str 随机字符串
body 商品描述
out_trade_no 商户订单号
total_fee 标价金额(单位为分)
spbill_create_ip 终端IP
notify_url 通知地址
trade_type 交易类型
sign 签名
至于请求参数为什么和微信官方手册不一样?因为手册长时间不更新可能存在错误,用户可自行测试。
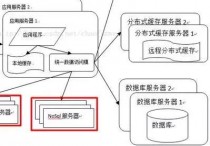
此方法一共涉及两个类文件,分别为WxPay(微信支付类)和QRcode(二维码类),下载地址见下文。
// 发起NATIVE支付实例
public function pay(){
$order_sn = "wx202102051234"; //订单编号
$money = "0.01"; //价格
$title = "东北大鸭梨"; //标题
$notify = "http://wx.yizhanhongtu.cn/index/Login/notify"; //回调地址
// 实例化微信支付类,并传入参数
$wx = new WxPay($notify); // 传入回调地址
$content = $wx->prepay("",$order_sn,$money,$title,"NATIVE");
// 生成二维码
QRcode::png($content['code_url']);
// 将流放到缓存区,并且base64加密
$imageString = base64_encode(ob_get_contents());
ob_end_clean(); // 结束流
// 输出文件
return $imageString;
}
// 微信支付回调结果
public function notify(){
// 实例化支付类,并传入参数
$wx = new WxPay("");
$content = $wx->PayNotify(file_get_contents("php://input")); //获取到微信返回的数据
// 继续执行业务流程修改订单状态
$arr=['pay_sn'=>"{$content['transaction_id']}",'status'=>"20"];
$rt = Db::table("lr_order")->where('order_sn',$content['out_trade_no'])->update($arr);
}前台怎么显示图片:
<img src='data:image/png;base64,返回的base64图片编码' />