浅谈对web前端的理解

对于web前端的理解
其实写这篇文章的首要目的是为了准备一道面试题——你对前端的看法是什么?
本文不会仅从技术角度去考虑这个问题,还会依据这个社会的变革去讨论这个问题。
本文仅代表个人观点,不喜勿喷。
WEB前端的历史
在2011年之前,web前端一直被作为后台代码的附属品的存在,甚至一众中小型公司的前端工作都由后台工程师完成。那时用户对网页的展现并没有什么很高的需求,互联网公司也只是一味的创造新功能,再将功能丢到前台。
那是的WEB前端只是这个行业的副产品,只是夹在设计师和后台之间的一座小桥而已。
WEB发展的契机
在我看来,有这么几点真正带动了前端行业的发展
2010年 iphone4的推出,带动了移动互联网的新浪潮以及象征着硬件能力的一大步提升。
HTML5的诞生,对移动端的强力支持。
网速的大提升,让网页拥有了本地APP的体验。
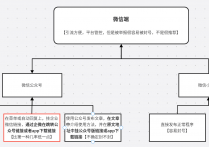
微信公众号的推出,给WebAPP提供了一个入口。
社会的变革——互联网+
如果为这几点总结一下的话,那么就是——由于互联网,特别是移动互联网的崛起带来了巨大的社会变革(互联网+),伴随的硬件条件的提升(设备能力&网速)以及微信提供的入口,再加上WEB自己很争气(优秀的体验),web有了举世瞩目的发展。
所谓天时地利人和,用在前端的发展之路上,一点都不为过。
从技术上看WEB发展
单从JS的发展来看,伴随的设备硬件能力的提升,各类前端框架被普及,前端也拥有了强大的数据处理能力。通过各类第三方的开源框架抑或是引擎,node.js、react native、three.js等;js拥有了写PC软件的能力,拥有了手机APP的能力,拥有了写后台的能力,拥有了写大型游戏的能力。正因为网页版本更新快,BUG修复及时等一些列优秀体验,网页大步前进。
WEB前端的未来
伴随着基于WEBGL的一系列3D游戏引擎的诞生,结合时下流行的VR、AR;相信前端会给虚拟现实、增强现实带来不一样的体验。
用户对于产品体验的要求不断提升,也正说明了最接近用户的WEB前端的重要性。